
¿Por qué combinar imágenes con texto? Los diseñadores de éxito saben que no hace falta un milagro para hacer que su trabajo destaque, en cambio es necesario saber cómo combinar imágenes y texto y convertirlos en composiciones atractivas.
Las webs pueden convertirse en obras maestras de muchas maneras diferentes, al igual que cualquier otra rama de arte. La importancia de la variedad es aún mayor en el caso del diseño web, ya que existen numerosos elementos para que los creadores de sitios web creen una solución atrayente.
El elemento central y el truco más valioso del diseño gráfico es combinar imágenes con texto. Sin embargo, no es tan simple como pegar tu slogan favorito dentro de tu mejor foto: es necesario mucho más para impresionar a tus futuros clientes.
La combinación intemporal de texto e imagen

No importa si estás diseñando como aficionado en tus Redes Sociales en busca de seguidores o con el papel de diseñador profesional: la técnica creativa de unir imágenes y texto será tu mejor apuesta para crear contenido atractivo.
Para hacerte una idea, piensa en cómo los fondos transparentes influyen en la visibilidad del texto o en cómo ciertos diseñadores usan formas creativas como titulares de texto.
Una combinación ganadora: Texto divertido e imágenes geniales

La belleza evidentemente surgirá si usas imágenes hermosas con un texto bonito. Combinaciones como estas nunca dejarán indiferente a nadie, y han ayudado al éxito de algunas de las marcas más importantes del mundo.
Entonces, ¿cómo funciona la combinación de cuadros con imágenes y colores? Te lo explico a continuación:
Planifica la composición por adelantado

El punto de ruptura de los diseños web modernos es la composición y colocación adecuada del texto en relación con las imágenes. El texto más pequeño, por ejemplo, será dificil de notar en un fondo ocupado por completo y que distraiga, lo que reducirá tanto su legibilidad como su atractivo visual.
Sin embargo, arreglando el texto solo estarás a mitad de camino para completar el montaje; tienes que pensar donde aparecerá tu imagen y cómo se verá. Para hacerlo de forma efectiva planifica los siguientes aspectos:
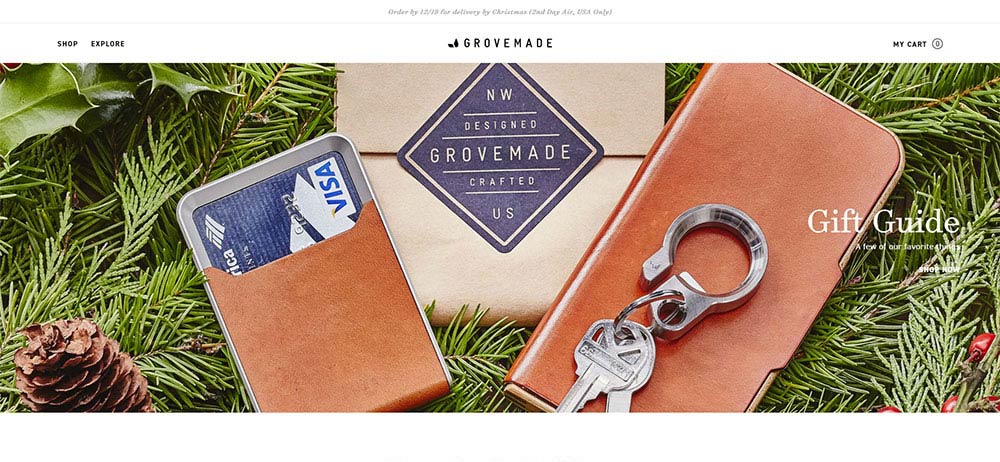
La composición de la imagen. Mientras eliges la foto, asegúrate que proporciona suficiente espacio para colocar un bonito texto destacado y destacable.

La composición de la combinación completa del texto + imagen. El trabajo de un diseñador no termina simplemente reuniendo elementos. Es necesario encontrar una imagen efectiva que respalde el efecto esperado del mensaje y en combinación elegir las fuentes que le corresponden.
El elemento principal siempre debe ser el que tiene que atraer la atención, pero la posibilidad de alinear texto e imagen en proporciones exactas para permitir que se complementen entre sí también es una idea atractiva visualmente.
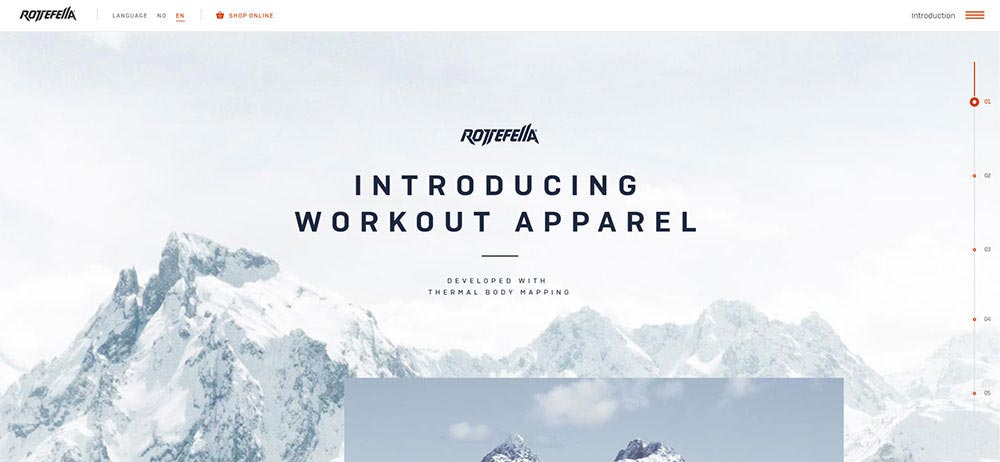
Una forma aún más simple de lograr el mismo efecto es utilizar la imagen como fondo y colocar el texto sobre ella. Pon tu creatividad en acción, y ¡probablemente obtendrás algunas ideas geniales!.
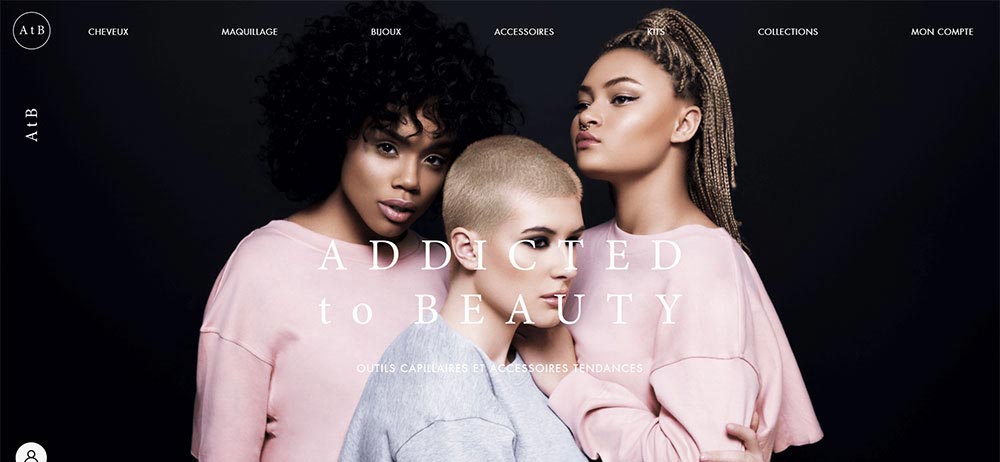
Una cabecera perfecta

Las cabeceras son una fuente común de discusión y dilema. Por supuesto, querrás que los visitantes puedan desplazarse hacia abajo en tu sitio web, pero también permite una navegación intuitiva rápida de aprender y manejar.
Para conseguirlo, puedes introducir una cabecera fija que permanecerá en la parte superior de la pantalla, independientemente de la altura de la página que te encuentres y, en consecuencia, aparecerá en todas las páginas para que tu diseño sea más funcional.
Elige tu punto focal

Todas las grandes composiciones pueden presumir de disponer de un punto focal bien elegido, es decir, cualquier elemento visual se ve lo suficientemente bien como para llamar la atención.
En el diseño web, este también será el punto de partida de la navegación. En lugar de tu diseño de imagen + texto, debes dar prioridad a alguno de los dos elementos y hacer visible esa prioridad con el posicionamiento, tamaño, color, etc.
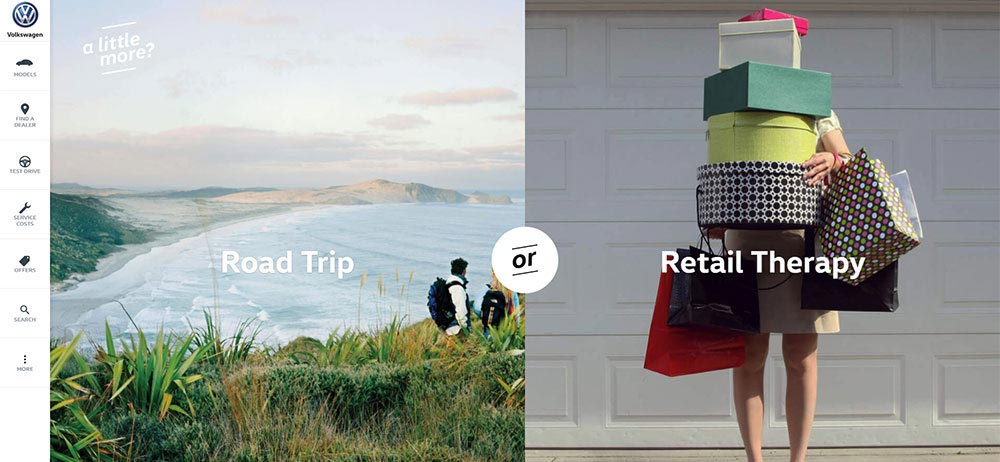
Equilibrio apropiado

El equilibro puede merecer o desmerecer una buena composición y se puede lograr planificando cuidadosamente la importancia de cada elemento en la página.
Ninguno de ellos debería ser particularmente pesado visualmente (especialmente cuando se discuten diseños que incluyen tanto imágenes como texto). En cambio, debes tomar el camino minimalista.
Haciendo uso de interactividades cuando pasas el ratón
Los sitios web interactivos con el usuario son el futuro del diseño web (aunque ya no tan futuro) y por una buena razón.
A vistas del usuario, hacerlo sentir como parte de la web interactuando con ella, suma puntos para hacerla más atractiva.
Una sabia elección de imágenes

La elección de una buena imagen es más importante para diseñar proyectos que simplemente proporcionar un fondo al texto y componer un bonito banner.
Muy a menudo también establecen el tono y contexto adecuados que influyen en las emociones de los clientes potenciales. Por tanto su calidad debe coincidir con la calidad del texto o complementarlo en los casos que la contradicción ejerce el efecto deseado.
Realizar la Landing Page perfecta
El objetivo de las Landing Page es siempre el mismo: atraer la atención de visitantes variados y dirigirlos a la información importante.
Por esta razón es necesario una Landing Page bien diseñada enfocando la información y sin detalles de relleno.
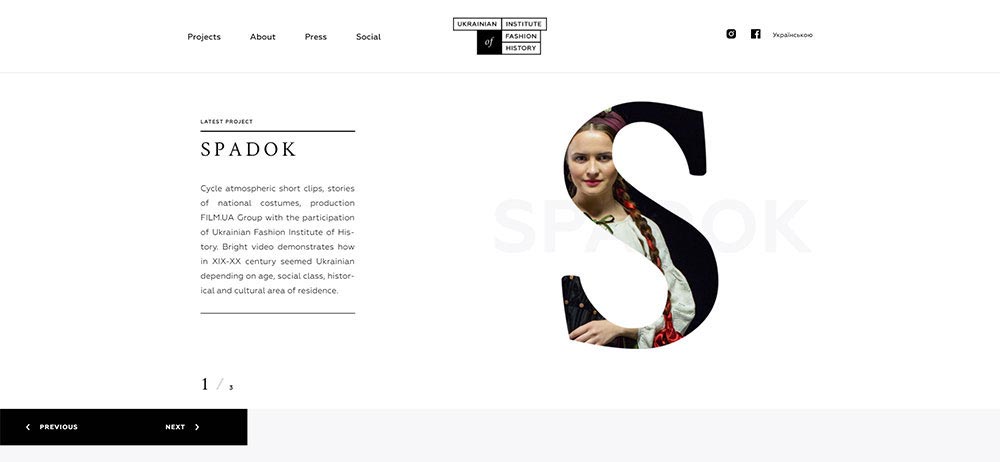
Elegir el fondo adecuado para tu texto.

Como he comentado anteriormente, el texto debe posicionar en una ubicación fácil de visualizar, para que el usuario desde el primer momento lo focalice y pueda leerlo.
Puedes hacer esto de 2 maneras: Obtener una imagen que tenga espacio o areas vacías o un enfoque suave y borroso. Con una imagen ocupada en su totalidad, el texto sería difícil (sino imposible) de leer.
Los diseños profesionales son simples

La única regla absoluta en diseño web que merece ser llamada es “menos es más”. Los sitios web minimalistas puede que no estén viviendo sus mejores días, pero los profesionales todavía los recomiendan en todos los casos.
Piénsalo: ¿Cuándo fue la última vez (si te ha ocurrido alguna vez) que quedaste impresionado por un sitio repleto de imágenes y textos? De hecho, un diseño complicado y una navegación lenta no te ayudará a comunicar el mensaje que deseas.
Como puedes hacer eso? Tómate tu tiempo y anota todos los conceptos básicos. ¿Cuál es la información más importante a transmitir? Mejor aún, ¿qué esperan los visitantes de tí? Al contestar estas preguntas, confeccionarás una lista bastante decente de detalles y características que ayudan a preservar la atención de los visitantes. Con el tiempo, puede actualizar esta lista y realizar cambios en el diseño aún más limpio.
Además, no intentes diseñar sitios web geniales solo por el hecho de ser geniales. Es igual de importante que sean útiles para los usuarios que la visitan.
Usar contraste para mejora la visibilidad

No es necesario decir que los contrastes de color son las mejores herramientas que puedes utilizar para hacer que el texto “salte” de la pantalla, especialmente sin un fondo definido o una técnica que reduzca los efectos comprometedores de otros elementos en tu proyecto.
Los colores, por ejemplo, deben ser coherentes y bien coordinados. Una forma segura de hacerlo es usar colores de texto que ya aparecen en la imagen de fondo.
Puede que no sea la cosa más intuitiva que has leido, pero usar colores opuestos es un truco valioso que todo diseñador debería saber. Para hacer que sus trabajos tengan más impacto, los diseñadores dependen en gran medida de los contrastes y utilizan colores principalmente complementarios, como el amarillo y el morado.
Reflexión final
No es ningún secreto que la información se absorbe mucho más fácilmente con medios visuales, y los diseñadores usan estos recursos para preparar contenido impactante. Debes tener esto en cuenta cuando trabajes en tu próximo proyecto, ya sea una presentación, publicidad, infografía, etc.
El diseño debe ser siempre equilibrado, y ese equilibrio depende de la relación que haya establecido entre las imágenes y el texto. Si aprendes a combinarlos correctamente, adoptarás las habilidades básicas de cualquier diseñador profesional. A ser creativo !!


